Introduction
I worked as a UX designer on Crab Team website revamp. The purpose of this project is to cooperate with a citizen science organization to solve a real-world problem.
This is a class project from an IMT design course at the University of Washington (see video here).
Duration: Feb - Mar, 2018 (6 weeks)
Role: UX designer
Team: 1 Business Analyst; 1 UX designer; 1 IT Consultant
Partner: Crab Team
Skills: Keynote; Adobe XD
Result: High-fidelity prototype with partial implementation
Problem
The Crab Team is a federal, university, and community-partnered citizen science project that monitors an aquatic invasive species to protect the marine ecosystem of the Salish Sea. The program coordinator would like a better website to direct its users.
Design Challenge
Why does the current website fail and how could we improve it?
Observation and Research
Terminology
Citizen science: scientific work undertaken by the general public (volunteers), often in collaboration with professionals and scientific institutions.
European green crab: an able colonizer and effective predator; an environmental threat and vandal of shell clam industry on the U.S. Coast.
Stakeholder Interview
Who: Crab Team program coordinator
What we learned:
Scientific goal: facilitate data collection on a larger geographical scale;
Main participant: senior citizens
Role of the website: a gateway resource, where people interact with data, retrieve info, and make decisions (sign-up for volunteers, check monitoring locations, contact members, etc.)
Key Takeaways for Design:
Mapped out the design space;
Understood who the users were, why and how they used the website;
Identified potential areas of improvement on the website
User Interview
We conducted contextual inquiries with three people - a citizen science professional from another coastal monitoring program, a biology major student, and a young professional who loves nature.
I built two personas - Joe represents the majority of users, while Amber represents the generation that would help their grandparents use the website.
Ideation
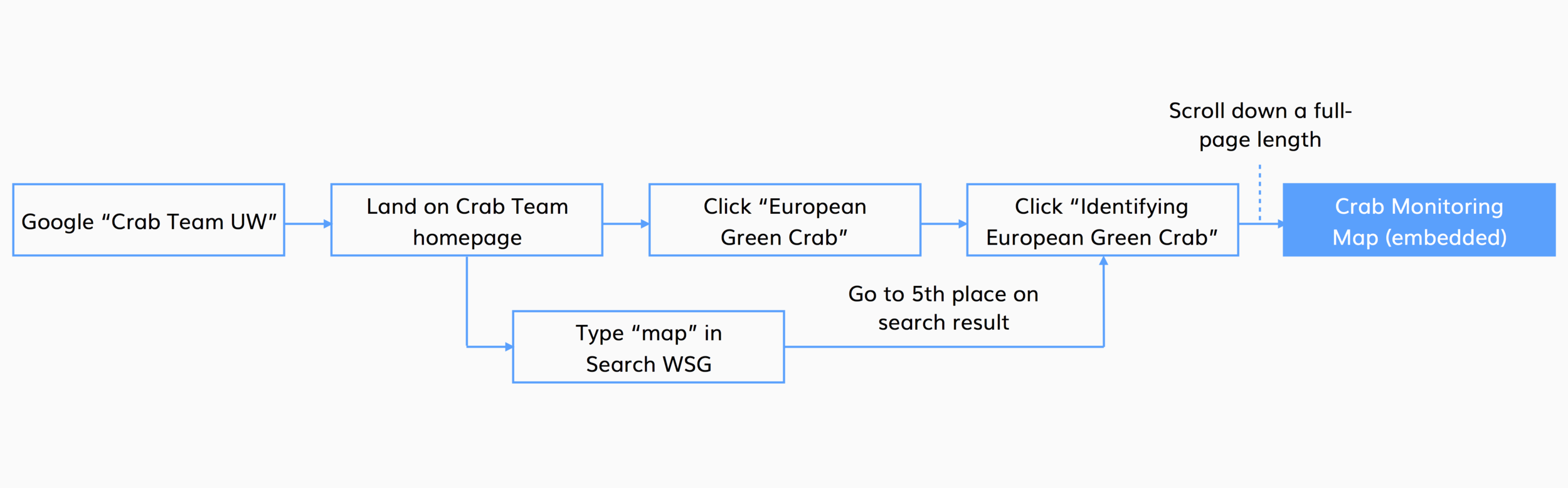
After I drew the possible user paths the two personas may take, we found one major converging point between them - information about location/site.
We brainstormed several ideas to highlight this information.
Considering the time and other aspects of feasibility, we scoped down the problem to one section on the site – the page with an embedded crab monitoring map. I summarized the problems with the current design.
Design goals:
Reduce the time of clicking when navigating the website;
Re-organize and rewrite the text content to reduce cognitive overload;
Highlight the existence and importance of the monitoring map.
Prototyping
Step 1 – Whiteboarding
We collectively drew wireframes to construct user flow and craft page layout.
Step 2 – Digital Mockup
I created a digital mockup to quickly scale full-sized models of our design with interaction.
First Prototype
Testing and Iteration
First Iteration
We went back to the program coordinator with our prototype and she thought it was great that we chose to leverage the embedded crab monitoring map. She also believed we could explore more in where to put the map page, and how to tell volunteers which locations still have openings.
I then made the first iteration and brought the prototype to usability testing.
Usability Testing & Result
We conducted usability testing with 6 individuals, with each test divided into three parts - a pre-survey asking for opinion on the current website, a task completion exercise to be performed on both the website and our prototype, and a post-survey asking for feedback.
Before
After
Second Iteration
Based on the testing feedbacks, I made some changes and built the final, refined proof-of-concept prototype.
Reflection
This was the very first project I did with a user-centered design method. The class told me what UX was, not only by teaching in class, but also by giving me the chance to work on a real-world project from start to finish.
The biggest lesson I learned is how to cope with rejections and find alternatives. In real life, there are always less-than-ideal circumstances compared to the theories. Although the program coordinator had been helpful, her pushback on some of the requests forced us to come up with solutions that were more feasible.
If time allows, I’d connect with the website developer to better implement the design. Nevertheless, the program coordinator did adjust the map default setting and streamline the content of the map.